Gutenberg va bientôt fêter son premier anniversaire depuuis son intégration au Core de WordPress, et il s’avère de plus en plus puissant à chaque mise à jour. L’objectif de cet editeur de blocs est d’apporter aux utilisateurs la liberté de pouvoir designer et structurer leurs sites comme ils le souhaitent.
La responsabilité d’un thème est d’apporter aux utilisateurs les moyens de créer les designs les plus créatifs, en rendant le résultat final aussi beau et aussi performant que l’utilisateur le veut.
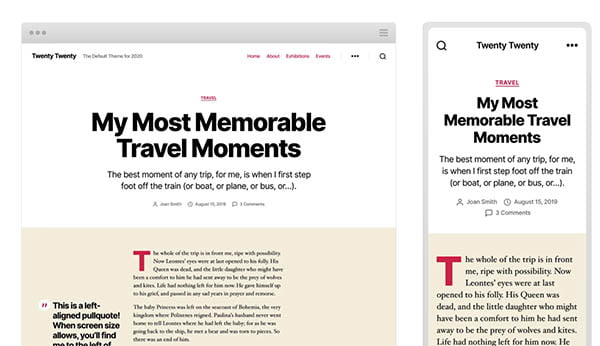
Dans cet esprit, WordPress 5.3 inclura un nouveau thème par défaut : Twenty Twenty.
L’équipe Twenty Twenty est menée par @anlino en tant que responsable de la conception, @ianbelanger prend en charge le développement et @poena représente l’équipe de validation de thème.

Twenty twenty a été pensé dès le départ pour permettre la plus grande flexibilité. Si vous souhaitez l’utiliser pour une organisation ou une entreprise, vous pouvez combiner les colonnes, groupes et médias avec des alignements larges ou full pour créer des mises en page dynamiques, parfaite pour mettre en valeur vos services et produits. Vous avez plutôt besoin d’un blog ? La colonne de contenu centré sera parfaite pour cela également.
Avec le suggère également son nom (ndlt 20 sur 20 pour les yeux), Twenty Twenty a mis également l’accent sur la clarté et la lisibilité. En ce sens, le thème inclura la police de caractères Inter, conçue par Rasmus Andersson. La hauteur x très haute de Inter le rend très lisible dans les plus petites tailles de police et confère une forte personnalité lorsqu’il est utilisé dans de grands titres d’en-têtes.
Inter est aussi disponible dans une version Variable Font, ce qui est une première pour les thèmes par défaut. Cette version contient tous les poids et styles d’Inter dans seulement deux fichiers de police. Dans les navigateurs modernes, cela aidera à limiter le nombre de demandes et la taille de la page. Les anciens navigateurs retiendront le chargement de chaque poids dans un fichier séparé. Le texte en cours d’exécution sera placé dans une pile de polices système Serif afin de réduire les temps de chargement et d’éliminer les limites de données.

Inter comes in a Variable Font version, a first for default themes, which contains all weights and styles of Inter in just two font files. In modern browsers, this will help keep the number of requests and the page size down. Older browsers will fall back to loading each weight as a separate file. Running text will be set in a stack of serif system fonts to keep load times short and data caps distant.
Twenty Twenty sera entièrement compatible avec l’éditeur de blocs, tout comme l’éditeur de styles afin que votre expérience d’édition corresponde au résultat final. Afin d’accélérer le développement, Twenty Twenty sera basé sur le thème WordPress Chaplin, qui a été publié dans le répertoire de thèmes WordPress.org plus tôt cet été.
Vous pouvez trouver ici les différents mockups des pages de Twenty Twenty :
Planning
Comme mentionné dans le plan de publication, la sortie de WordPress 5.3 est prévue pour le 12 novembre 2019. La première version candidate est prévue pour le 15 octobre.
Envie de participer ?
Si vous souhaitez contribuer à Twenty Twenty, assurez-vous de suivre le blog https://make.wordpress.org/core/.
Au cours du processus de conception et de développement, des réunions hebdomadaires auront lieu du lundi 9 septembre 2019 à 21h00 UTC + 2 dans #core-themes
Le développement du thème se fera sur GitHub et, pour gagner du temps, une version en cours du code du thème a été téléchargée ici: https://github.com/WordPress/twentytwenty. Une fois que le thème est stable, il sera fusionné dans le noyau et le rapport GitHub sera obsolète.
Généralement une autre question se pose également : Pourquoi le thème par défaut de WordPress change chaque année ? La réponse se trouve dans un autre article ici :
Retrouvez ici la source de cet article : https://make.wordpress.org/core/2019/09/06/introducing-twenty-twenty/