Ces techniques sont issues de cet article ici : https://blog.prototypr.io/stunning-hover-effects-with-css-variables-f855e7b95330
Merci à son auteur Tobias Reich : Web developer and designer, un grand merci à lui et tous les crédits lui reviennent.
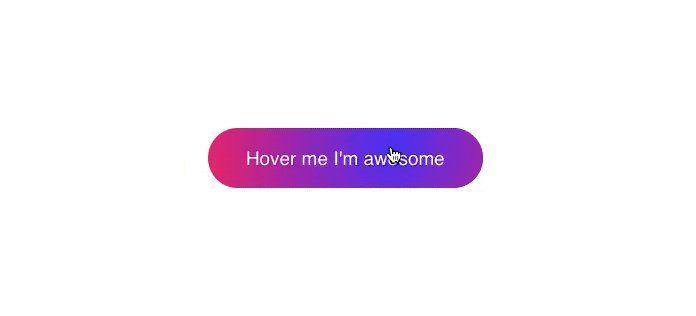
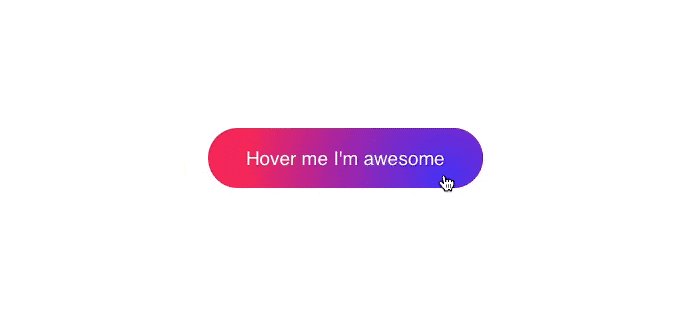
L’idée est simple, un bouton dont le dégradé bouge en fonction de la position de la souris

Comment produire cet effet ? et bien ce n’est pas aussi dur que ce que vous pensez !
Suivre la position
La première chose dont nous avons besoin est la position de la souris.
document.querySelector('.button').onmousemove = (e) => {
const x = e.pageX - e.target.offsetLeft
const y = e.pageY - e.target.offsetTop
e.target.style.setProperty('--x', `${ x }px`)
e.target.style.setProperty('--y', `${ y }px`)
}
- On sélectionne l’élement ciblé, et on attend que l’utilisateur passe la souris dessus
- On calcule la position relative à cet élément
- On sauvegarde ces coordonnées dans des variables CSS
Et oui, en 9 lignes de code vous permettez à votre code css de savoir où se trouve la souris. À partir de ces informations, le nombre d’effets que vous pouvez réaliser est énorme ! Mais finissons d’abord le CSS de notre exemple.
Animer le dégradé
Maintenant que nous avons les coordonnées dans des variables CSS, nous pouvons les utiliser directement dans notre css
.button {
position: relative;
appearance: none;
background: #f72359;
padding: 1em 2em;
border: none;
color: white;
font-size: 1.2em;
cursor: pointer;
outline: none;
overflow: hidden;
border-radius: 100px;
span {
position: relative;
}
&::before {
--size: 0;
content: '';
position: absolute;
left: var(--x);
top: var(--y);
width: var(--size);
height: var(--size);
background: radial-gradient(circle closest-side, #4405f7, transparent);
transform: translate(-50%, -50%);
transition: width .2s ease, height .2s ease;
}
&:hover::before {
--size: 400px;
}
}
- On englobe le texte avec un span pour éviter que le dégradé apparaisse pardessus
- On commence par une width et une height de 0px afin de l’amener à 400 px quand le curseur survole le bouton. Et n’oubliez pas de configurer une transition pour créer une effet swoosh
- On utilise les coordonnées du curseur de la souris
- On applique un radial-gradient au background en utilisant closest-side circle. closest-side circle remplit l’ensemble before sans passer derrière
Le résultat :
Et voilà !
Des possibilités sans fin !
vous pouvez construire tellement d’effets différents à partir des coordonnées de la souris ! C’est superbe et c’est très marrant d’explorer les effets possibles
voici un exemple de variante faite par Tobias
May the hover be with you pic.twitter.com/2jrmVorLRW
— Tobias Reich (@electerious) January 28, 2018
Un autre exemple : soyons fous et faisons un bouton en 3D parallax !
3D parallax button with JS controlled CSS variables @CodePen 🎉 https://t.co/qE0woiNip8 pic.twitter.com/Wyi0xjRzPq
— Tobias Reich (@electerious) October 21, 2016
Questions – réponses pour approfondir
Pourquoi animer width et height plutot que d’utiliser transform:scale() ?
Généralement les performances en utilisant width et height sont mauvaise et il vaut mieux utiliser transform quand c’est possible. Alors pourquoi le faisons ici ?
Le souci c’est que les navigateurs affichent le rendu des éléments (qui sont transformés) dans un calque accéléré. Ce calque peut causer problème quand le bouton a des bords arrondis.
Edit : Il y a un moyen d’utiliser transform, mais certaines n’avigateurs ont du mal avec. Ne pas appliquer une transition au transform est une solution possible. Il existe aussi un petite astuce pour Safari qui permet de régler ces soucis d’affichage

Pourquoi utiliser top et left au lieu de transform : translate() ?
Pour les mêmes raisons !
Pour finir, vous pouvez si vous le désirez vous abonner au twitter de l’auteur d’origine de cet article Follow @electerious