rough.js est une petite librairie ( environ 8Ko) basé sur Canvas, et qui vous permet de dessiner avec un style crayonné à la main. Il suffit de définir des primitives afin de tracer des lignes, arcs de cercles, polygones, cercles et ellipses. Il supporte aussi l’affichage de paths SVG
Un petit exemple :

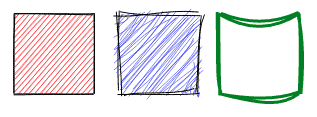
rc.rectangle(15, 15, 80, 80, { roughness: 0.5, fill: 'red' });
rc.rectangle(120, 15, 80, 80, { roughness: 2.8, fill: 'blue' });
rc.rectangle(220, 15, 80, 80, { bowing: 6, stroke: 'green', strokeWidth: 3 });











